- 08.10.2020
Мой опыт использования Summernote на Laravelе.

Неплохой бесплатный редактор, который часто ставят на Laravel. Но некоторые казалось бы очевидные моменты в нем отсутствуют. Ниже я приведу проблемы, с которыми мне пришлось столкнуться:
Далее вы узнаете про:
Картинка вставляется в запись в base64
Не знаю зачем такое сделали, но видно какой-то глубокий смысл в этом есть.
Т.е. вместо нормального кода в браузере
Вы увидите
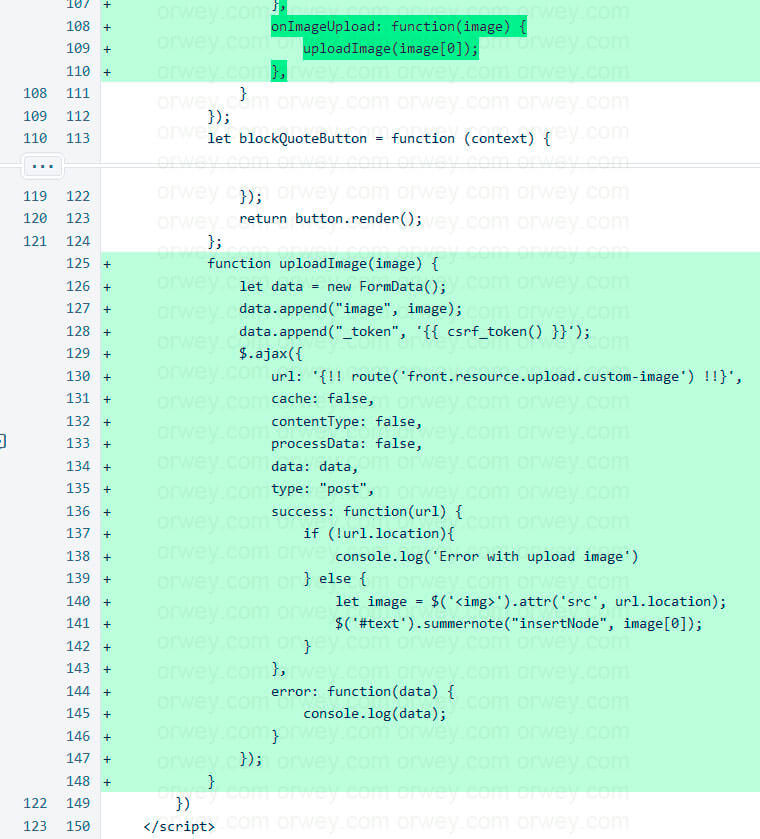
Решение

alt и title у картинок
Да, просто так это нельзя сделать, только через код. Если Ваши клиенты не знают html, это приведет к дополнительным сложностям.
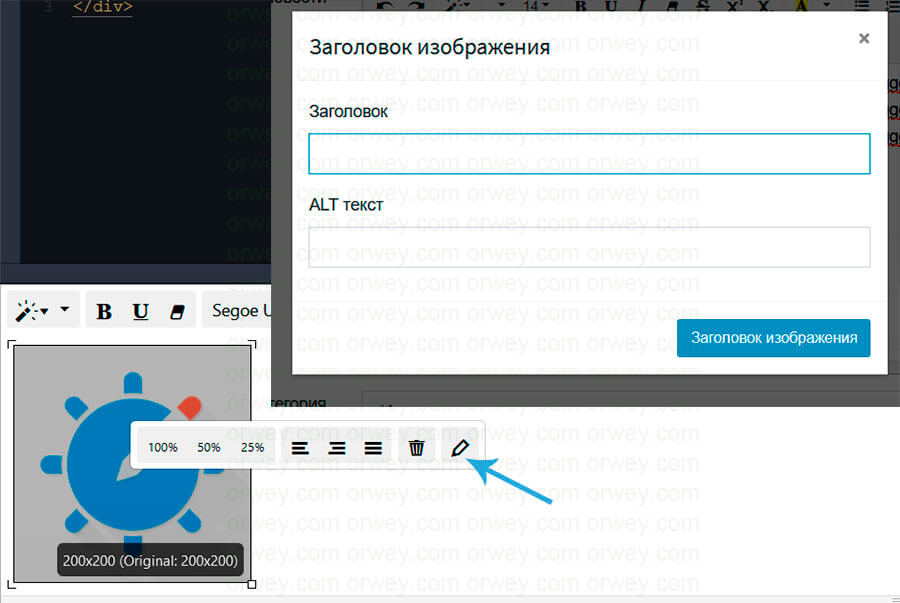
Вот так выглядит стандартное окно для загрузки изображения в Summernote.

Если использовать решение https://github.com/asiffermann/summernote-image-title, можно будет добавлять атрибуты alt и title к изображениям.

Картинку невозможно сделать ссылкой
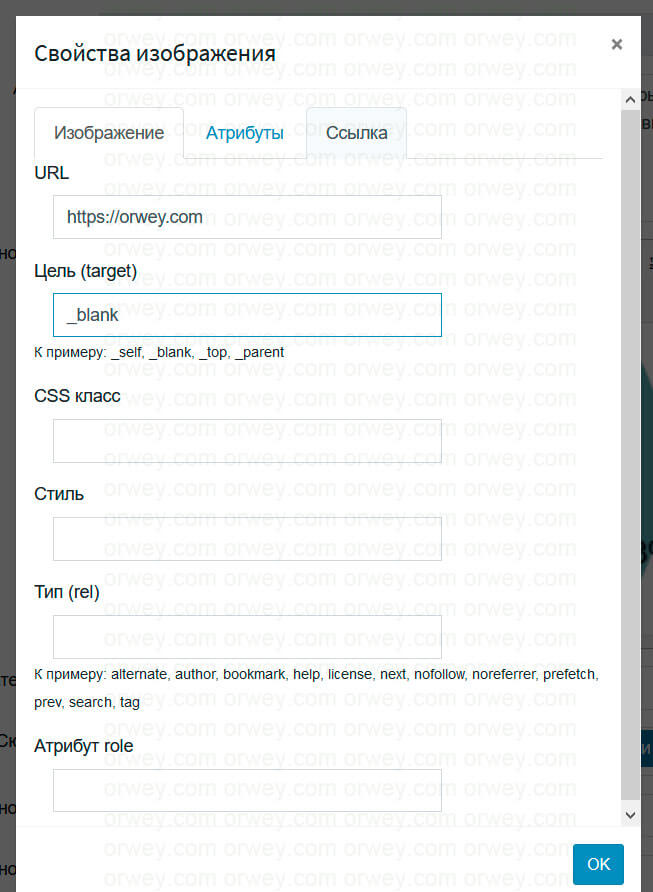
Если вдруг Вы захотите сделать изображение в записи гиперссылкой, она вставится рядом. Вот так:
вместо
Забавно, да?
Решение https://github.com/DiemenDesign/summernote-image-attributes исправляет не только это, но также решает и проблему выше, и много чего, что касается дополнительных атрибутов изображений.

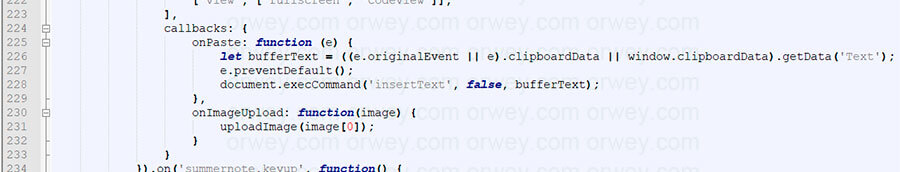
Лишние теги при вставке текста из Wordа и т.д.
Если попробовать вставить текст из ворда напрямую в Summernote, добавится куча пробелов, font-family и прочего ненужного мусора.

Решение https://github.com/summernote/summernote/issues/303 убирает все лишнее. Его можно доработать при необходимости, но в целом оно работает 🙂