- 28.04.2014
Создание дополнительного текстового поля у товара в VirtueMart 1.1.4.
Что мы имеем:
- старая версия джумлы - 1.5.26
- Virtuemart 1.1.4 - тоже не самый свежий 🙂
Что нужно заказчику: дополнительное поле в карточке товара, с возможностью добавления текста и изображений.
Редактировать будем базу данных и следующие файлы:
/administrator/components/com_virtuemart/html/product.product_form.php
/administrator/components/com_virtuemart/classes/ps_product.php
/administrator/com_virtuemart/html/shop_browse_queries.php
/administrator/com_virtuemart/html/shop.browse.php
/components/com_virtuemart/themes/default/templates/product_details/flypage.tpl.php
Итак начнем. Сделаем предварительный бэкап файлов и базы.
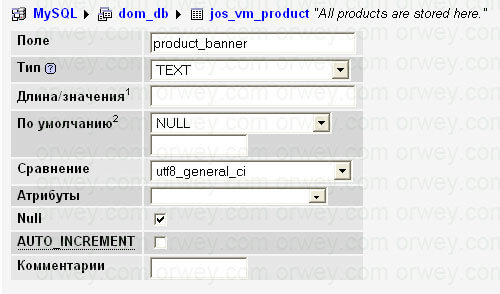
1. Добавим в таблицу "ваш_префикс_vm_product" ячейку с новым полем, например "product_banner", со значениями: тип "TEXT" и сравнение "utf8_general_ci".

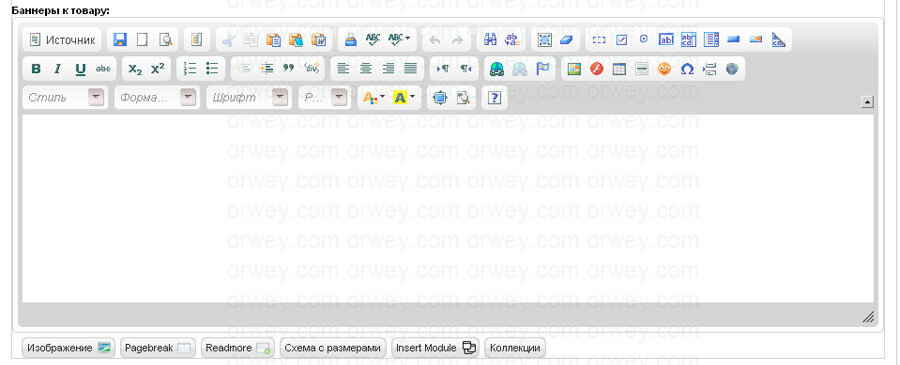
2. Работаем с файлом product.product_form.php. Добавляем код, приведенный ниже в выбранное Вами место.
<div>Баннеры к товару:</div>
<?php editorArea( 'editor1', htmlspecialchars( $db->sf("product_banner"), ENT_QUOTES ), 'product_banner', '100%', '300', '55', '25' ) ?>
Документ нужно сохранить в кодировке UTF-8.
3. В 2-х местах правим файл ps_product.php, добавляя следующую строку:
после строк
4. Вносим изменения в файл shop_browse_queries.php, в районе 38 строки после `product_url` добавляем через запятую `product_banner`
Так это поле будет выглядеть в админке

5. В файл shop.browse.php в районе 500 строки вставляем:
6. Теперь добавим отображение нашего нового поля в шаблон, для этого в файл flypage.tpl.php (или другой файл, в зависимости от используемого Вами шаблона) добавим: