- 17.02.2013
Добавляем дополнительный функционал на WebAsyst Shop-Script. Начнем с добавления слайдшоу из баннеров в верхнюю часть сайта.
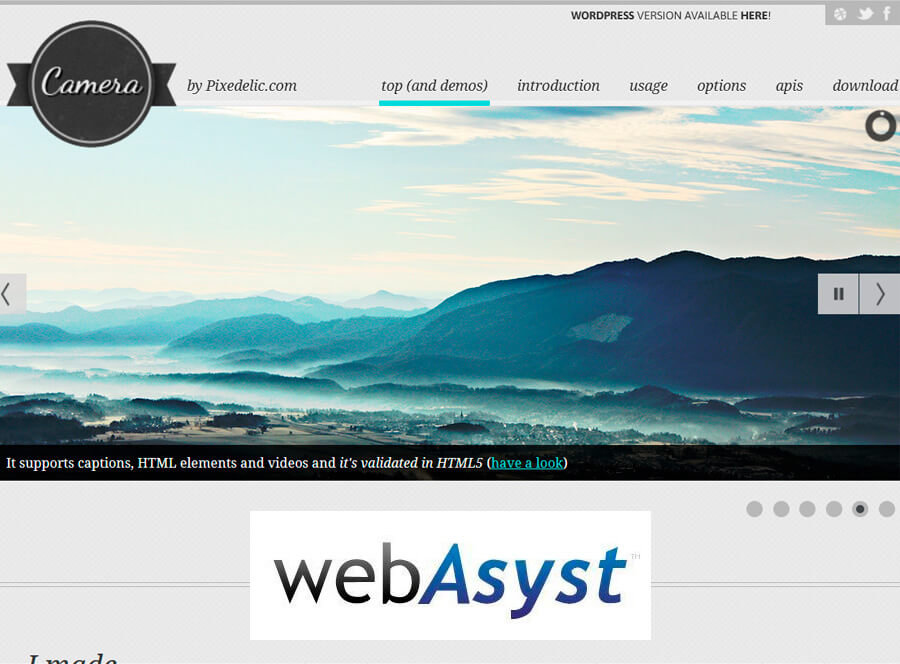
За основу возьмем плагин "Camera slideshow" так как он бесплатен и имеет множество настроек. "Camera slideshow" это проект с открытым кодом, основанный на слайд-шоу Diapo. Также для работы требуется jQuery 1.4 и другие плагины jQuery.
Скачиваем папку со скриптами с офф. сайта и начинаем интегрировать в вебасист.

Добавим файлы и папки через ftp
/public_html/published/SC/html/scripts/js/camera – папка, в которой хранятся необходимые скрипты для работы плагина
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/themes/papka-s-shablonom/camera.css
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/images/images-shablon/camera-loader.gif
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/images/images-shablon/camera_skins.png
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/images/images-shablon/blank.gif
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/images/images-shablon/patterns/
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/themes/papka-s-shablonom/slides/ – в этой папке будут хранится баннеры
Вносим изменения в файлы
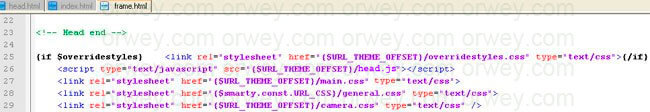
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/themes/papka-s-shablonom/head.html строки 4-20.
Не забываем js скрипт "обернуть" в теги {literal} {/literal}, так как этот файл обрабатывался шаблонизатором smarty.

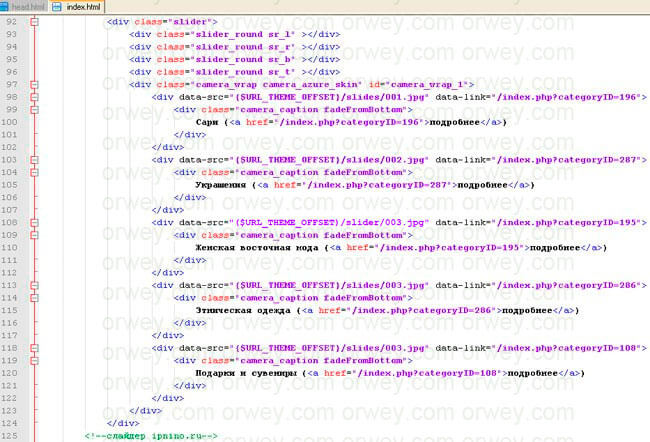
/public_html/published/publicdata/papka-s-shablonom/attachments/SC/themes/papka-s-shablonom/index.html строки 92-125.

/public_html/published/SC/html/scripts/templates/frontend/frame.html строка 29

- "public_html" - это домашняя папка для размещения html-файлов
- "papka-s-shablonom"- это папка, в которой лежит шаблон вашего сайта
- "images-shablon"- это папка, в которой лежат изображения для шаблона вашего сайта