- 26.01.2015
Shop-Script 5 очень хорошая и интуитивно понятная cms для интернет-магазина.
Но некоторых функций в ней не хватает. Например, чтобы сделать раздел со статьями или новостями нужно "пилить" приложение "Блог".
Добавим картинки в список последних записей блога
1. Ваши действия в админке.
В приложении"Блог", открываем для редактирования необходимую нам новость/статью. Справа видим блок "Мета".
Нажимаем в нем "Редактировать".
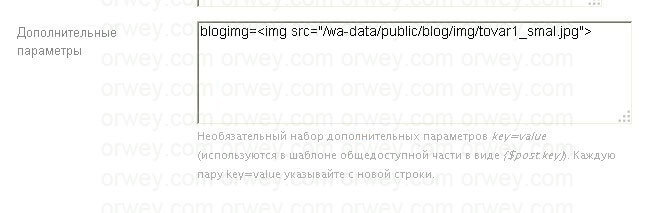
В открывшемся окне в поле "Дополнительные параметры" вставляем ссылку на изображение для вводного текста новости:

Нажимаем "Сохранить". И так для каждой новости/статьи.
2. Редактирование шаблона.
Далее идем в шаблон Блога и открываем файл wa-data/public/blog/themes/НАЗВАНИЕ-ТЕМЫ/stream_posts.html и добавляем строку: {$post.blogimg}. Именно она и выводит картинки в списке последних записей.
У Вас должно получится что-то подобное:
<section id="post-{$post.id}" {if $wa->param('blog_url')}itemprop="blogPosts" {/if}itemscope itemtype="http://schema.org/BlogPosting">
<div class="ВАШ-СТИЛЬ">
<div>{$post.blogimg}</div>
</div>