- 14.03.2013
Дорабатываем стандартный функционал модуля "Фото- и видео-галереи".
Скачаем Lightbox2 (автор Lokesh Dhakar) отсюда. Lokesh Dhakar пишет на своем сайте: "Лайтбокс2 это простой и ненавязчивый скрипт". 🙂 Проверим действительно ли это так.

Добавим файлы и папки через ftp
/html/templates/название шаблона/js/js-lightbox – в этой папке лежат необходимые скрипты для работы Lightbox2
/html/templates/название шаблона/css/lightbox.css
/html/templates/название шаблона/images/prev.png
/html/templates/название шаблона/images/next.png
/html/templates/название шаблона/images/loading.gif
/html/templates/название шаблона/images/close.png
Вносим изменения в файлы
В <head></head> файла шаблона вставляем строки с 25 по 27.
<script type="text/javascript" src="{$template-resources}js/js-lightbox/lighbox_prepair.js"></script>
Правим пусть к картинкам в файле /html/templates/название шаблона/js/js-lightbox/lightbox.js, а именно строки
/templates/название шаблона/images/close.png
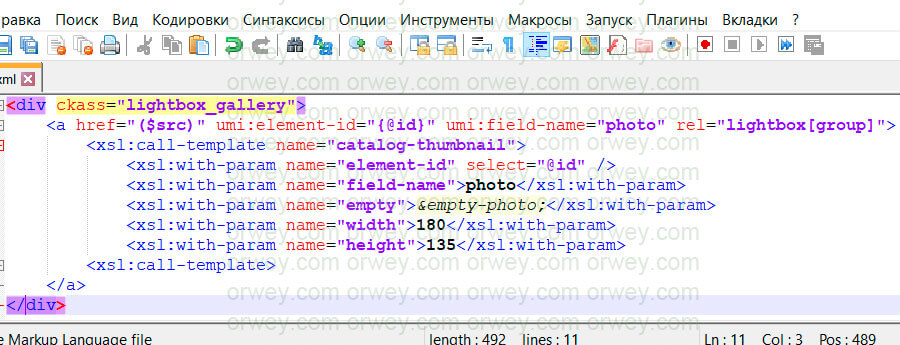
В файл, отвечающий за вывод фотографий добавляем следующий код:

В нем указываем необходимые нам ширину и высоту.